Sticky Scrolling: Eine effektvolle Funktion in Elementor Pro

by ANN-SOPHIE WEBERING

Inhaltsverzeichnis
Was ist Sticky Scrolling?
Ein fesselndes Website-Erlebnis kann den Unterschied zwischen einer durchschnittlichen und einer herausragenden Benutzererfahrung ausmachen. Eine Funktion, die dabei helfen kann, ist das sogenannte “Sticky Scrolling”. In Elementor Pro ermöglicht diese Funktion das Fixieren verschiedenster Elemente auf deiner Website während des Scrollens. Dadurch lassen sich ansprechende visuelle Effekte erzielen und die Navigation für die Besucher vereinfachen.
Besonders beliebt ist die Sticky-Funktion bei der Fixierung von Headern. Du hast es sicher schon auf anderen Websites gesehen: Der Headerbereich bleibt beim Scrollen am oberen Bildrand “kleben”. Diese Funktion ist besonders nützlich auf langen Websites, da Besucher so problemlos durch die Seite navigieren können, ohne mühsam zum Anfang zurückspringen zu müssen.
Sticky Header in Elementor
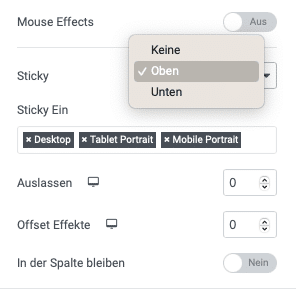
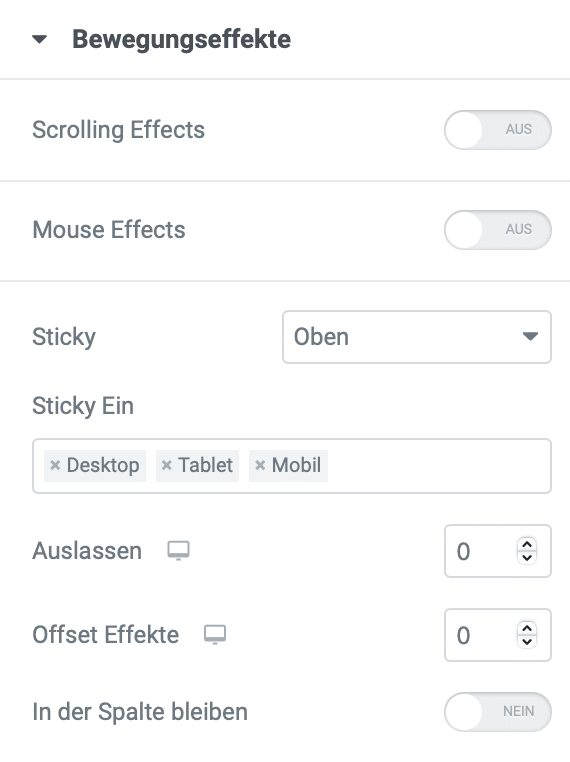
Um deinen Header am oberen Bildrand zu fixieren, musst du im Navigator den Abschnitt deines Headers auswählen. Anschließend öffnet sich links das Bearbeitungsmenü für diesen Abschnitt. Hier wählst du den Reiter “Erweitert” → “Bewegungseffekte“. Nun kannst du die verschiedenen Bewegungseinstellungen entdecken. Klicke das DropDown bei dem Titel “Sticky” an und wähle “Oben“, wenn dein Header am oberen Bildschirmrand fixiert werden soll.
Hier kannst du auch einstellen, ob dieser Effekt ebenfalls auf dem Tablet oder Smartphones angezeigt werden soll. Möchtest du den Effekt nur auf dem Desktop anwenden, so entferne einfach die Optionen “Tablet” und “Mobil” indem du auf das “X” klickst.
Möchtest du deinen Header nicht direkt am Bildschirmrand fixieren, sondern beispielsweise 20 Pixel darunter, kannst du dies im Bereich “Auslassen” einstellen. Dadurch kannst du die Position des Sticky-Headers nach deinen individuellen Vorstellungen anpassen.

Fazit zu Sticky Scrolling
Sticky Scrolling bietet jedoch noch viele weitere Möglichkeiten, um Elemente während des Scrollens zu fixieren. Du kannst beispielsweise auch Menüleisten, Call-to-Action-Buttons oder Inhaltsbereiche hervorheben. Durch die gezielte Platzierung und das Fixieren wichtiger Elemente kannst du die Aufmerksamkeit der Besucher auf bestimmte Inhalte lenken und ihnen eine ansprechende User Experience bieten.
Das Einrichten des Sticky Scrolling in Elementor Pro ist dank der intuitiven Benutzeroberfläche einfach und unkompliziert. Mit nur wenigen Klicks kannst du beeindruckende Effekte erzeugen und deine Website aufwerten.
Allerdings sollte der Einsatz von Sticky Scrolling mit Bedacht erfolgen. Es ist wichtig sicherzustellen, dass die fixierten Elemente die Benutzererfahrung nicht beeinträchtigen oder die Sichtbarkeit anderer Inhalte behindern. Übermäßiger Gebrauch oder unzureichende Platzierung können die Lesbarkeit und Usability negativ beeinflussen. Daher ist es ratsam, die Funktion sparsam und gezielt einzusetzen.
Sticky Scrolling flexibel einsetzen
Sticky Scrolling ist eine leistungsstarke Funktion in Elementor Pro, die es dir ermöglicht, visuell ansprechende Websites zu gestalten und die Navigation für deine Besucher zu verbessern. Mit der richtigen Anwendung kannst du eine fesselnde Benutzererfahrung schaffen und deine Website herausstechen lassen.
Probiere es aus und entdecke die Möglichkeiten von Sticky Scrolling in Elementor Pro!