Alles, was du über Container in Elementor wissen musst

by ANN-SOPHIE WEBERING

Inhaltsverzeichnis
Was ist ein Container?
Ein Container ist ein Element in Elementor, das es dir ermöglicht, Inhalte zu gruppieren und sie innerhalb eines definierten Bereichs auf deiner Webseite anzuordnen. Du kannst es dir wie einen Rahmen oder einen Behälter vorstellen, in dem du andere Elemente wie Texte, Bilder, Buttons und vieles mehr platzieren kannst.

Container fungieren als Behälter, der diese Elemente gruppiert und ihnen bestimmte Eigenschaften zuweisen kann. Container ermöglichen es dir, verschiedene Abschnitte deiner Webseite zu definieren und sie visuell voneinander zu trennen.
Durch die Verwendung von Containern kannst du das Design deiner Webseite optimieren, indem du das Seitenlayout besser strukturierst. Du kannst zum Beispiel einen Container verwenden, um mehrere Spalten zu erstellen und verschiedene Inhalte in diese Spalten zu platzieren. Das erlaubt dir, Elemente gezielt anzuordnen und das Erscheinungsbild deiner Webseite anzupassen.
Darüber hinaus bieten Container in Elementor auch zahlreiche Anpassungsmöglichkeiten. Du kannst die Breite des Containers festlegen, um ihn an die Größe deiner Inhalte anzupassen. Es gibt Optionen, um den Innen- und Außenabstand des Containers anzupassen, was dir ermöglicht, den Abstand zwischen den Elementen zu kontrollieren und das Erscheinungsbild weiter zu verfeinern.
Ein weiteres nützliches Feature von Containern ist die Möglichkeit, Hintergrundbilder oder -farben einzufügen. Das ermöglicht dir, deinen Inhalten eine visuelle Tiefe zu verleihen und sie attraktiver zu gestalten. Du kannst auch Effekte wie Schatten oder Border-Styles zu den Containern hinzufügen, um ihnen mehr visuelle Präsenz zu verleihen.
Arten von Containern in Elementor:
Standard-Container:
Dies ist der grundlegende Container-Typ in Elementor. Er ermöglicht es dir, Elemente horizontal oder vertikal anzuordnen und bietet verschiedene Einstellungsmöglichkeiten für Abstände, Hintergrundfarben, Ränder und mehr.
Vollbreiten-Container:
Ein Vollbreiten-Container erstreckt sich über die gesamte Breite des Browserfensters und ermöglicht es dir, deine Inhalte ohne seitliche Begrenzungen darzustellen. Dies ist besonders nützlich, wenn du einen auffälligen Effekt erzielen oder ein ansprechendes Layout für bestimmte Abschnitte deiner Seite erstellen möchtest.
Feste Breite-Container:
Im Gegensatz zum Vollbreiten-Container hat der feste Breite-Container eine bestimmte Breite, die du festlegen kannst. Dies ermöglicht es dir, den Inhalt innerhalb eines begrenzten Bereichs zu platzieren und eine präzise Kontrolle über das Erscheinungsbild deiner Webseite zu haben.
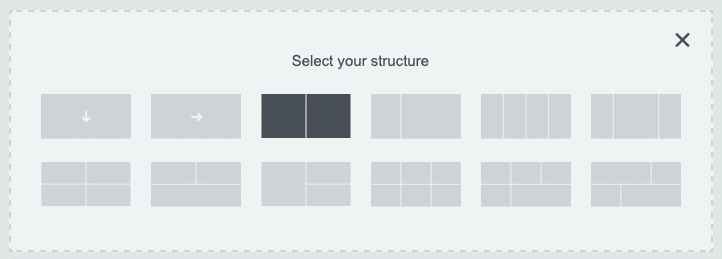
So verwendest du Container in Elementor:
- Öffne den Elementor-Editor und füge einen Abschnitt hinzu.
- Ziehe das Container-Widget aus der linken Seitenleiste in den Abschnitt.
- Passe die Einstellungen des Containers an, wie z.B. Hintergrundfarbe, Abstände und Ränder.
- Ziehe die gewünschten Elemente, wie Texte, Bilder oder Buttons, in den Container.
- Ordne die Elemente innerhalb des Containers an und passe ihre Einstellungen an.
- Wiederhole den Vorgang für weitere Container, um verschiedene Abschnitte deiner Seite zu erstellen.

Warum sind Container wichtig?
Container sind wichtig, um deine Inhalte strukturiert und gut organisiert darzustellen. Sie helfen dabei, den Inhalt klar voneinander abzugrenzen und eine visuell ansprechende Webseite zu gestalten. Durch die Verwendung von Containern kannst du auch das responsive Design deiner Seite verbessern, da du die Anordnung und Platzierung von Elementen für verschiedene Geräte und Bildschirmgrößen optimieren kannst.

Fazit
Durch die Verwendung von Containern in Elementor kannst du also deine Webseite ansprechend gestalten und die Benutzererfahrung verbessern. Du kannst deine Inhalte strukturieren, das Layout anpassen und visuelle Elemente hinzufügen, um eine attraktive und benutzerfreundliche Webseite zu erstellen. Experimentiere mit den verschiedenen Container-Optionen in Elementor und entdecke die vielfältigen Gestaltungsmöglichkeiten, die sie bieten.