Pagespeed-Optimierung in WordPress: Ladezeiten verbessern und Nutzer begeistern

by ANN-SOPHIE WEBERING

Inhaltsverzeichnis
Analyse der aktuellen Ladezeit
Um den aktuellen Status der Geschwindigkeit deiner Website zu überprüfen, verwende das kostenlose Tool PageSpeed Insights von Google. Gib einfach den Link zu deiner Website ein und erhalte einen Überblick über die Performance. Idealerweise sollte die Leistung im grünen Bereich liegen. PageSpeed Insights analysiert deine Website und gibt konkrete Vorschläge, wie du die Geschwindigkeit verbessern kannst.

Hier kannst du erfahren, welchen Score der Speed deiner Website bekommen hat. Im Idealfall sollte die Leistung im grünen Bereich sein. Google PageSpeed Insights analysiert deine Website und gibt Vorschläge, wie du deine Geschwindigkeit verbessern kannst. Da diesen Anpassungen öfter für den Laien schwierig umsetzbar sind, empfehle ich immer wieder gerne das Plugin “WP Rocket“. Dieses Plugin kostet für eine Website 49€.
Verwendung des WP Rocket-Plugins
Für die meisten WordPress-Benutzer, insbesondere für Einsteiger, empfehle ich das Plugin “WP Rocket”. Dieses kostenpflichtige Plugin bietet eine Vielzahl von Funktionen zur Optimierung der Ladezeit. Mit einer einmaligen Zahlung von 49 Euro pro Website erhältst du Zugriff auf umfangreiche Optimierungsfunktionen, ohne dass du tiefgreifende technische Kenntnisse haben musst.

Das bietet dir WP Rocket:
Caching-Funktionen:
WP Rocket bietet eine einfache und effektive Caching-Lösung. Es speichert statische Inhalte wie HTML-Seiten, CSS- und JavaScript-Dateien im Cache, um sie schneller an die Besucher auszuliefern. Dadurch wird die Serverlast reduziert und die Ladezeit erheblich verbessert. Die Caching-Funktionen von WP Rocket sind benutzerfreundlich und erfordern keine technischen Kenntnisse.Minifizierung und Kombinierung von Dateien:
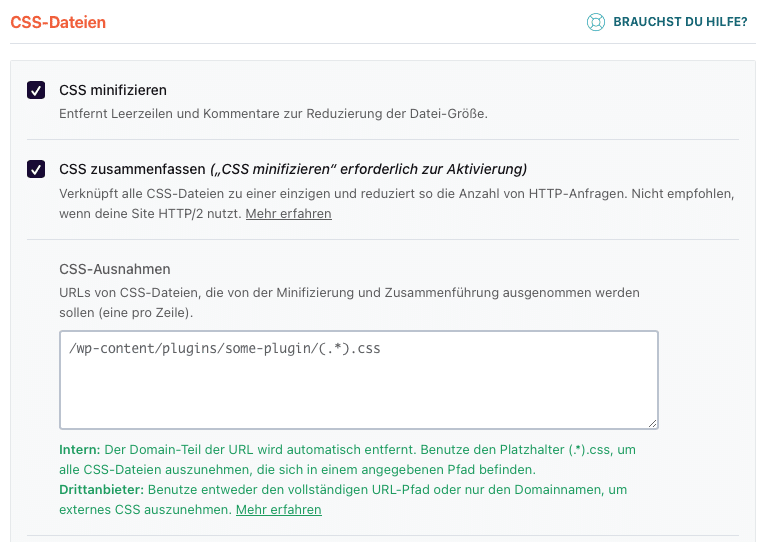
Das Plugin ermöglicht die automatische Minifizierung von CSS- und JavaScript-Dateien. Dabei werden überflüssige Leerzeichen, Zeilenumbrüche und Kommentare entfernt, um die Dateigröße zu reduzieren. Darüber hinaus können CSS- und JavaScript-Dateien kombiniert werden, um die Anzahl der HTTP-Anfragen zu verringern und die Ladezeit weiter zu optimieren.Lazy Loading:
Mit der Lazy Loading-Funktion von WP Rocket werden Bilder und Videos erst dann geladen, wenn sie im sichtbaren Bereich des Nutzers angezeigt werden. Dadurch wird die initiale Ladezeit reduziert und die Gesamtleistung der Website verbessert. Lazy Loading ist besonders nützlich für Websites mit vielen Bildern oder Multimedia-Inhalten.Database Optimization:
Eine optimierte Datenbank kann ebenfalls zur Verbesserung der Ladezeit beitragen. WP Rocket bietet Funktionen zur Bereinigung und Optimierung der WordPress-Datenbank. Dadurch werden unnötige Daten und Spam reduziert, was zu einer schnelleren Ausführung von Abfragen und einer insgesamt verbesserten Leistung führt.Kompatibilität und Benutzerfreundlichkeit:
WP Rocket ist mit den meisten WordPress-Themes und Plugins kompatibel. Es bietet eine intuitive Benutzeroberfläche und eine Vielzahl von Einstellungsoptionen, die auch für Anfänger leicht verständlich sind. Das Plugin ist selbsterklärend und erfordert keine komplexen Konfigurationen.

WP Rocket ist zweifellos das ultimative WordPress-Plugin zur Optimierung der Ladezeit. Mit seinen leistungsstarken Funktionen wie Caching, Minifizierung, Lazy Loading und Database Optimization bietet es eine umfassende Lösung, um die Ladezeit deiner Website zu verbessern. Egal, ob du eine kleine Blogseite oder eine umfangreiche E-Commerce-Website betreibst, WP Rocket ermöglicht dir eine schnellere und reibungslosere Benutzererfahrung. Investiere in dieses Plugin und steigere die Leistung und den Erfolg deiner WordPress-Website.
Optimierung von Bildern
Bilder sind oft einer der Hauptgründe für langsame Ladezeiten. Achte darauf, dass du Bilder in der richtigen Größe und Auflösung verwendest. Komprimiere Bilder, um die Dateigröße zu reduzieren, ohne dabei die Qualität zu beeinträchtigen. Verwende auch Lazy Loading, um Bilder nur dann zu laden, wenn sie im sichtbaren Bereich des Nutzers angezeigt werden. WP Rocket bietet auch hierfür Funktionen zur automatischen Bildoptimierung.
Reduzierung von HTTP-Anfragen
Eine der Möglichkeiten, um die Ladezeit deiner Website zu verbessern, ist die Reduzierung von HTTP-Anfragen. Aber was sind HTTP-Anfragen?
Wenn ein Nutzer deine Website aufruft, werden verschiedene Dateien wie Bilder, CSS-Dateien, JavaScript-Dateien und andere Ressourcen von deinem Server geladen. Jede dieser Dateien erfordert eine separate Anfrage an den Server. Diese Anfragen werden als HTTP-Anfragen bezeichnet.
Stell dir vor, du bist in einem Supermarkt und möchtest eine Einkaufsliste abarbeiten. Jedes Element auf deiner Liste erfordert, dass du zu einem bestimmten Regal gehst, es nimmst und dann zum nächsten Regal gehst, um das nächste Element zu finden. Je mehr Elemente du auf deiner Liste hast, desto mehr Zeit und Aufwand benötigst du, um alles zu finden und einzusammeln. Das Gleiche gilt für HTTP-Anfragen.
Wenn du viele separate Dateien auf deiner Website hast, bedeutet das, dass der Browser jedes Mal eine separate Anfrage stellen muss, um sie zu erhalten. Dies kann die Ladezeit deiner Website verlangsamen, da jeder Aufruf Zeit benötigt, um die Anfrage zu senden und die Antwort vom Server zu erhalten.
Die Reduzierung von HTTP-Anfragen bedeutet, die Anzahl der einzelnen Dateien zu verringern, die der Browser anfordern muss, um deine Website anzuzeigen. Durch das Zusammenfassen von CSS- und JavaScript-Dateien oder das Verwenden von Sprites, um mehrere Bilder in einer Datei zu kombinieren, kannst du die Anzahl der Anfragen reduzieren.
Um das Supermarktbeispiel fortzusetzen, stell dir vor, du hättest eine spezielle Einkaufsliste, auf der ähnliche Artikel zusammengefasst sind. Du musst nicht zu jedem Regal gehen, um ein einzelnes Element zu bekommen, sondern kannst zu einem speziellen Regal gehen und alle ähnlichen Elemente auf einmal erhalten. Dadurch sparst du Zeit und Aufwand. Genauso funktioniert es bei der Reduzierung von HTTP-Anfragen.
Indem du die Anzahl der Anfragen verringerst, kann der Browser die Dateien schneller herunterladen und anzeigen, was zu einer insgesamt schnelleren Ladezeit der Website führt. Dies verbessert die Benutzererfahrung, da Nutzer nicht lange warten müssen, bis die Seite vollständig geladen ist.
Einsatz von Content Delivery Networks (CDN)
Ein Content Delivery Network (CDN) ist ein Dienst, der dabei hilft, die Ladezeit deiner Website zu verbessern, indem er statische Inhalte wie Bilder, CSS-Dateien und JavaScript-Dateien auf Servern weltweit verteilt.
Stell dir vor, du hast eine Website, deren Server an einem bestimmten Standort in einer bestimmten Stadt steht. Wenn ein Besucher aus einer anderen Stadt oder sogar einem anderen Land auf deine Website zugreift, muss der Inhalt von deinem Server zu diesem Besucher übertragen werden. Je weiter die Entfernung zwischen dem Server und dem Besucher ist, desto länger dauert es, bis der Inhalt geladen ist. Das kann zu einer langsameren Ladezeit führen.
Ein CDN löst dieses Problem, indem es eine Reihe von Servern weltweit bereitstellt. Diese Server sind in verschiedenen geografischen Regionen verteilt, sodass der Inhalt näher am Besucher liegt. Wenn ein Besucher nun auf deine Website zugreift, wird der Inhalt von einem Server des CDNs bereitgestellt, der sich geografisch näher am Besucher befindet. Dadurch wird die Übertragungszeit verkürzt und der Inhalt kann schneller geladen werden.
Um es besser zu verstehen, stellen wir uns vor, dass du ein Paket an einen Freund verschickst. Wenn du das Paket von deinem Zuhause direkt zu deinem Freund schickst, kann es eine Weile dauern, bis es ankommt. Aber wenn du das Paket an ein Verteilzentrum in der Nähe deines Freundes schickst und sie es von dort aus an ihn weiterleiten, wird das Paket viel schneller ankommen.
Cloudflare und StackPath sind Beispiele für CDN-Dienste, die du mit deiner WordPress-Website integrieren kannst. Du musst lediglich deine Website mit dem CDN verbinden, indem du einige Einstellungen vornimmst oder ein entsprechendes Plugin (z.B. WP Rocket) verwendest. Das CDN übernimmt dann die Verteilung deiner statischen Inhalte auf seine Server und sorgt dafür, dass sie schneller geladen werden.
Die Verwendung eines CDNs kann die Ladezeit deiner Website erheblich verbessern, da Besucher den Inhalt von einem Server in ihrer Nähe erhalten. Dies führt zu einer besseren Benutzererfahrung, da die Seiten schneller geladen werden und Besucher nicht lange warten müssen.
Fazit
Ein optimierter Pagespeed ist entscheidend für den Erfolg deiner WordPress-Website. Durch einfache Maßnahmen wie das Aktivieren von Caching, die Minifizierung von CSS und JavaScript, die Optimierung von Bildern, die Reduzierung von HTTP-Anfragen und den Einsatz eines Content Delivery Networks kannst du die Ladezeit erheblich verbessern und deine Besucher begeistern.
Das WP Rocket-Plugin bietet dabei eine benutzerfreundliche Lösung, um diese Optimierungen auch ohne umfangreiche technische Vorkenntnisse umzusetzen. Starte noch heute mit der Optimierung deiner Pagespeed und erziele eine schnellere, reibungslosere Nutzererfahrung oder ich helfe dir dabei!